The Ultimate Website Launch Checklist for 2022
Launching a website is one of the most stressful parts of any web development project. Many things can be easily overlooked during a website’s launch, even when it’s handled by the most seasoned experts.
Forgetting to test a data capture point can lead to the site missing out on gathering a significant portion of new leads. Meanwhile, a site that hasn’t been set up correctly may lag behind in search rankings. And it takes only a single mistake to redo many processes in developing a new website or even redeveloping an existing website.
If you’ve owned and operated a website for quite some time, you know that its design is crucial for its effectiveness in driving leads and sales.
Right now, you may feel like your site is starting to look outdated compared to those of your competitors. It might be that you’re experiencing low traffic recently despite the growing market demand. With the issues plaguing your site, you might be considering a website redesign and wondering how you might go about it.
No matter the case, it’s important to have a reliable launch checklist you can follow to ensure your new site has the highest probability to be successful.
To help you with its launch, we’ve prepared a guide that will help you to get your site off the ground. You can expect guidance on the following aspects of your website launch:
- Technical and server
- SEO and content
- Design
- Analytics
- Things to test
- Post-launch
Without further ado, here are the most important website launch tips you should consider when doing a redesign.
Technical and Server
The following are the things you should do for your website’s server as well as other technical aspects of your site’s layout:
Obtain required licenses for third-party plugins and software: You want to ensure that all third-party plugins and software for your website have all the necessary licenses to operate as needed. Although using a temporary license as people develop the site is acceptable, you want to switch to permanent ones that will continue to work even as the website goes live.
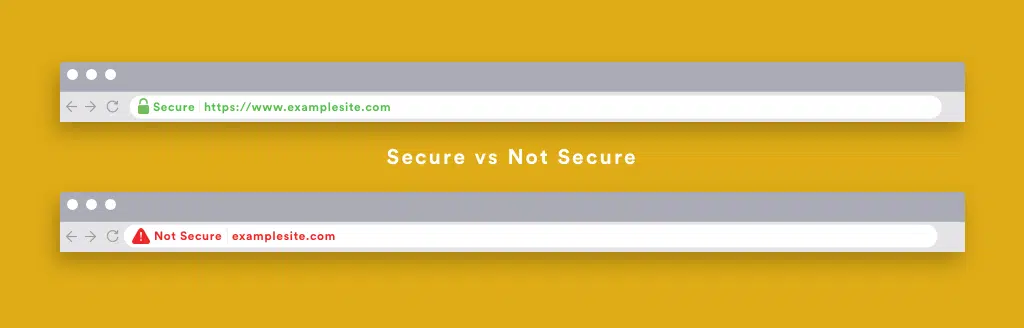
Incorporate Secure Sockets Layers (SSL) protocol:
This protocol verifies the ID of a site while allowing for more security in terms of data transfer with Hypertext Transfer Protocol Secure (HTTPS). A website that doesn’t have the SSL protocol in place may have a “not secure” label attached to it.

Update the content management system (CMS) you’re using:
Updating your CMS ensures that your site remains stable even after the launch while providing you with the latest features.
Perform a backup of your current website:
This “just in case” option can be critical, especially since it provides you with something to fall back on in case things go wrong with the launch. You can also use a backup of your site to trace back and see which part of the website caused a specific problem. This will also help in creating an existing database of your site’s previous pages such as the landing page and various homepage displays.
Make sure your email authentication records are updated:
Your Sender Policy Framework (SPF) and DomainKeys Identified Mail protocols are necessary for authenticating an IP and domain address. Having these records on hand ensures that you can send emails to their target destinations soon after launch.
Check to see that your CDN is configured correctly:
Your content delivery network allows for fast asset transfers on loading various internet content such as images, videos, HTML pages, stylesheets, and Javascript files.
SEO and Content
This website checklist involves everything you need for SEO and your site’s content:
Ensure the robots.txt file of your website is updated:
A properly configured robots.txt file will inform search engine crawlers which pages they should index on your site. Besides helping avoid overloading your website with index requests, an ideal robots.txt file will also benefit its search engine optimization (SEO) aspect.
Ensure that all site versions resolve to a single version:
The modern websites we are now using have at least four different versions (for example, https://site-name.com, http://site-name.com, https://www.site-name.com, and http://www.site-name.com). There’s no one site variant that is better than the others, yet it’s crucial that you configure these sites to point towards one URL that’s easy to recognize. This benefits not only your SEO but also your site’s user experience.
Revise the tags and meta data used on your website:
For your technical SEO components you want to prioritize your targeted keywords and key phrases first. From there, you can work on your title tags and meta tags to ensure that they are different for each page. Page titles are also important and can help differentiate your new website. This will help make your new website state out for major search engines and allow for easier search engine indexing.
Format your headings:
You’ll want to make sure you have proper headings above your website’s body text and ensure these are formatted correctly with the proper font size. These should enhance readability and be consistent across your web pages.

Check that all of your links are connected correctly:
You want all of your links to other pages to be linked accordingly and not redirected to irrelevant locations. This is a great opportunity to check for any possible broken links that may include internal and external links.
All pages should have the necessary elements included:
Make sure that each web page on your site has the appropriate body texts, calls to action, and images present. You should consider adding alt text for CTAs and images in case there are problems loading your site. Do some usability testing and make sure those CTAs are working as they should!
Configure redirects properly:
Make sure that any web page URL that has changed should incorporate a redirect. It should link from its original location to the new destination to provide users with a seamless browsing experience.
Block thank you and confirmation pages from Google indexing. These two types of pages have little SEO value and should not compete with your other pages in the search rankings.
Design
Here is the checklist for the overall design of your website:
Review all of the images on your website:
An important part of this website checklist is to ensure that all images you use have been reviewed before launch. You want to ensure those obtained from outside sources should have the appropriate licenses to avoid penalties.
Standardize your website’s fonts:
You want to ensure that everything stays consistent throughout each web page on your site. The most convenient way to do this is to create your own style guide before development begins so that you can significantly cut down on the time needed for this step.
Double-check the accessibility of your website’s design:
You want to make sure that the fonts and colors used in your site are easy for users to read, with high contrast between the background and text. Screen readers should be able to read the content on your site to users, and multimedia content should have captions that allow users to watch videos without needing to hear them. Finally, you should make your website navigable even by just using the keyboard, mouse, or voice. You can check out our WCAG and ADA article for more details on this.
Your navigation menus should be intuitive and easy to use:
Users should not have to click through pages of menus to find what they need. If they do, they’re likely to leave your site or at least have a frustrating experience. Make it easy for your website users by making your menus clear, simple, and easy to navigate.
Create a favicon and custom app icon:
You can create your own unique favicon and custom app icon to make it easier for people to recognize your site when it is bookmarked, added to a user’s home screen, or in a web browser tab.
Make sure your site should have a custom featured image on each page:
These images are important in engaging site visitors that arrive on your website and can help improve overall site design.
ink your website to Google Search Console:
The Google Search Console web service allows your webmasters to assess the indexing status of your site and see what changes they can make to optimize its online visibility.
Set analytics goals for your website:
Setting goals for your website will help you determine whether it is performing as intended or not. It will let you see if your site is driving traffic successfully or failing to bring in the necessary traffic to grow.
Things to Test
Before doing a website launch, we suggest that you do a formal “user acceptance testing” first. This type of testing lets people visit your site, see if it’s working, observe for any errors, and perform tests before it goes live.
Here are the things you need to test before launching your redesigned website:
Compare designs to other web pages:
Performing comparison checks on other pages within the site helps ensure that everything is correct and consistent. Site users want the best experience possible when browsing and will prefer sites that offer consistency in that regard.
Test all of the forms on your website before launch:
Make sure that you test areas like the Contact Us page, Demo page, and email responses to see if they work properly. You want to see that the emails can reach inboxes successfully upon form completion. Then, you should check that the CRM or marketing automation system you are using can successfully receive key data for new contacts or deals.
Test storage locations:
Check and make sure that all locations where uploads and downloads happen are working properly.
Test for site compatibility:
You want your website to be compatible with all browsers and mobile devices for maximum reach. You can use tools like LambdaTest to emulate and test various screens since it will inform you of any incompatibilities that you can fix. By running browser tests you are making sure your new website is working properly via different browsers and that all of the site’s pages are able to be viewed on browsers such as Chrome, Safari, etc. as well as on a mobile device such as a phone or tablet.
Test your website speed:
It’s important for any website today to load everything in a reasonable amount of time. Sites that are unable to load in under 3 seconds start to experience high bounce rates. You can use professional tools like GTMetrix that will provide you with in-depth insights on which areas are problematic and what could be causing your site to load slowly.
Check that all links lead to the right place:
You want to be meticulous here and ensure that all links on your site will lead people to their intended destinations. Tools like DeadLink can make this process easier due to its automated features, but you should still perform manual reviews just to be sure.
Proofread all website copy:
Proofreading is vital for any website copy published since it directly affects brand reputation. You can use browser extensions such as Grammarly to speed up the proofreading process. However, you should still check your site’s copy manually by going through all of the content.
Post-Launch
At this point, we’ve already gone through most of the tips in our launch checklist and are ready for your launch date. So, this means that you can now launch your redesigned site for all the world to see!
From here, the next step is to ensure that everything is working as intended after the website has been published live. Here are the things you need to do:
Monitor your site analytics:
As a continuation after setting up the website’s analytics, you want to ensure that all of the data you need is coming in successfully. The information that you receive from Google Analytics is essential for you to know if each aspect of your site is working as intended.
Check links to third-party sites:
You want to make sure that any external links you have directing people to third-party websites have been updated and are viewable. The website navigation experience of your users will suffer if you have links, such as that to your social channels and other relevant sites, which lead to different pages or dead ends.
Announce the new website launch:
If everything is working as intended, you can finally let your users or customers know about your newly-launched website. Your website is live, and all of your hard work should pay off in the coming months.
Conclusion
Website redesign is a vital aspect of today’s modern websites. This is because customer preferences, development trends, and new technology are always being introduced in the market, requiring site owners to adapt to remain competitive.
Performing a redesign of a website may seem overwhelming for most people, but following an expert launch checklist like the one above should provide the guidance you need to launch successfully.