Custom eCommerce website development process (step by step)
It’s not unusual to create one yourself, if you’re self-employed and just starting out in eCommerce. And then after a year or more, once you’ve got decent traction and a strong customer-base, to invest in having a custom eCommerce website developed.
Depending on your level of technical skills, you may attempt this yourself. Or you might want a partner website development agency, with a specialism in eCommerce, to build one for you.
Custom vs. Off-the-shelf: What’s the Difference?
Before diving into the step by step guide for this, let’s look at what it means to have a custom eCommerce website developed?
A custom website is customised, or created from scratch, instead of being similar to what hundreds of other online stores could be using. This means it’s one-of-a-kind, with features and functionality that is unique to what you need. Unique to the needs of your customers, web visitors and products. Although you can get close to what you need, it’s the same difference between off-the-shelf clothing (such as a suit) and one that has been uniquely tailor made.
Now let’s look at the steps you need to take to get a customised website developed.
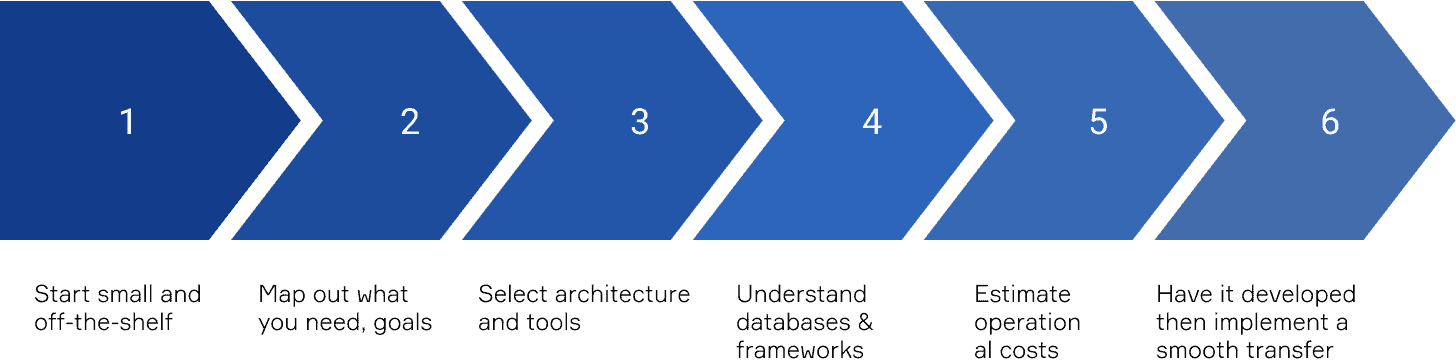
Step by Step for Customised eCommerce Development

#1: Start small, and off-the-shelf
When you are getting started with eCommerce, you need a simple off-the-shelf website. Of course, it would be amazing to have an all-singing-all-dancing one, but that requires it being custom-built. If you start small, with something you can self-build, such as using Shopify or Wix, then you can start generating revenue.
This is also a chance to see what works, and what doesn’t. So that when you’re ready for a customised eCommerce website, you have a better idea of the sort of functionality and design features you are going to need.
#2: Map out what you need, goals
With a new website, what are you wanting to achieve?
Hopefully higher conversion rates, more orders, reaching even more happy customers, and ultimately generating larger revenue figures.
Work out what you need to achieve this, how an enhanced website would play a key role in that, including the sort of functionality you might need. Working with an eCommerce web development partner will help you understand how to turn those goals into reality.
#3: Select architecture and tools
From this point onwards, if you are having it developed, it should be in the hands of an agency creating the website. Usually they are responsible for selecting the architecture and tools to build the website, but this is still a series of decisions it’s helpful to understand more about.
How an eCommerce site functions depends on the architecture, tools and flow of data through the website to process orders, payments and customer information. It also depends on how much functionality goes into the back-end of the website, such as connecting it with marketing platforms, CRMs, a CMS, product databases, loyalty software, and other solutions.

Website functionality influences the architecture, which partly depends on your budget. Larger websites, with more complex functionality cost more, as they take more time to develop. This also depends on the tools used, as developers could code entire websites from scratch, or they could use a series of tools built-into eCommerce frameworks (such as Magneto, BigCommerce, Shopify, etc.) and other tools, to make this process significantly easier.
#4: Understand databases and frameworks
Databases and frameworks are two separate areas, but they intersect within the UX/UI of every eCommerce website. When you have hundreds, if not thousands of products, you usually need to keep this information in databases. You need databases with accurate stock and customer information, alongside any other systems that include databases and play a role in the functionality of the website.
Frameworks refer to the overall design of a website. How a site looks and feels, how web visitors navigate around it and ultimately buy products makes a huge difference for an eCommerce brand. Work with a partner agency to create the most effective and visually appealing design possible, to make the framework fit your goals.
#5: Estimate operational costs
Before a fully functional website is built, you need to know the operating costs. All of that will have an impact on your bottom line. Everything from hosting to third-party apps and software that play a role in the functionality, to maintenance, should be a fixed or fluctuating (depending on web traffic volumes, in some cases) cost. Make sure you are clear on all of this before going ahead with getting a new customised eCommerce website built.
#6: Have it developed, then implement a smooth transfer (from old to new)
Once a website is ready within what’s known as a staging or development area, it can be tested on different web browsers and operating systems. As soon as everyone is happy with the outcome of this testing, and final changes have been made, and any bugs worked out, the new website can go live.
To reduce the risk of any problems, this needs to happen smoothly, with domain changes within a DNS to get the new site live, and old one down. You should aim to do this when orders are quiet, or ideally non-existent. You could even put up a temporary holding page on the old site, to ensure no orders are going through when the new website goes live.
Soon as the new website is live, ensure you test everything on a range of devices. Make sure orders go through smoothly. Payments are processed. Customers get the right automated emails, and that you can find products easily and quickly using a range of search terms. Likewise, if you have any advertising campaigns running, pause them while this transition happens, and ensure the right links are in-place across the campaigns.