24 Great Website Examples for 2022
E-commerce is a quickly growing industry today, which is why many companies have made the move from a traditional setup to their own digital platforms. The first step to moving to a virtual platform is creating a website for your brand. This is where brands can display their products and communicate how and in what way their services can benefit their consumers.
With how competitive the online market is, brands need to step it up and take it to the next level. In a sea of great websites, you need to find a way to shine.
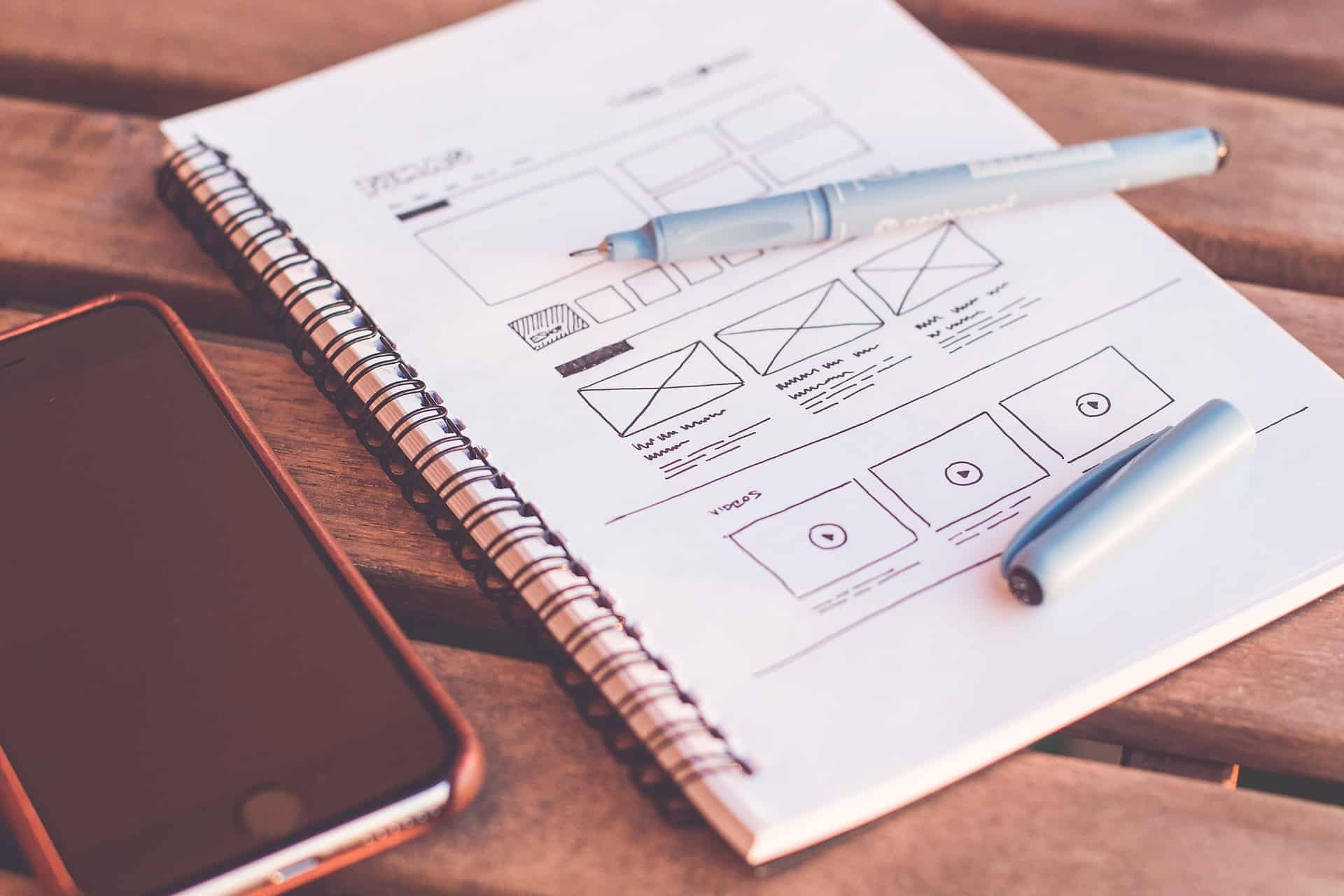
Each brand has its own aesthetic and style, but it’s also important to appeal to your audience. There are many vital elements and parts that need to be considered when creating your own website. Is it easy to navigate? Are the design and structure too messy? Will readers find it entertaining?
We want to help all aspiring business owners create a platform that maximizes their brand’s potential! In this blog, we’ve compiled some of the best website examples we found online. Read on to know more about what makes them stand out!
1. Stord
This website is a great example of what B2B SaaS websites should be like in 2022. Although the content is communicated effectively, the dynamic visuals are the most captivating element of this website. The street animations for each section add a unique touch that captures the reader’s attention, and it makes navigation fun and interactive. This kind of creativity and attention to detail is exactly what websites need to become memorable among readers.
2. The See We Breathe
Cause-based websites exist to secure the reader’s attention and invite them to support their cause. This website conveys what it’s about in a unique and enjoyable way with a compelling story and the site immerses users. Readers are immersed in an aesthetically pleasing experience that showcases the impacts of climate change on the ocean. The informative voiceover, the stunning visuals, and the background music all work hand-in-hand to create a sad but beautiful story. The content is structured more like a video game than a website, which is what makes it so appealing to its audience and is an example of great website design ideas!
3. Gins Aux
This is a top example of how e-commerce has evolved throughout the years. Websites have taken a bold leap from sleek and concise platforms to detailed and interactive landing pages. This type of design is becoming the norm for a good reason. The pop of color on the website is vibrant but easy on the eyes, effectively highlighting each product. The animations for the drinks gives them a creative blend of having a look that’s both creative and realistic at the same time, practically inviting the audience to reach over and grab the drinks themselves.
4. On
The website is an ideal match for their brand with a cohesive theme. The layout is consistent throughout all the pages, giving a very neat and minimal vibe. The homepage is the first thing users see in a website, so putting their new products there directly is a good move as well since it encourages viewers to purchase their products. Although the site seems simple at first glance, the technology page adds an interactive touch and the eye-catching animations make the page more interesting and appealing.
5. Thompson Stenning
Blending shapes together to create images seems to be an emerging trend among websites lately. It can only be seen once on this website but it is used effectively nonetheless. The way new information pops out as you scroll through the homepage is satisfying, despite being a simple feature. The hamburger navigation is useful and clean; you can easily find what you need and does encourage visitors to visit each landing page.
6. Elementary
Many websites opt to use loud colors to match their brand, but the muted aesthetic of this website design complements its products perfectly. The color scheme is strategically planned out, making the website look clean and classy. It integrates a splash of color in some areas as needed, but the solid colors and simple backgrounds divert the audience’s attention towards the products. The advanced imagery for their technology is a strong element as well, as it showcases how their products are used directly on the homepage making them an excellent example of an engaging experience.
7. Beauvoir
The website’s overall design feels very bold and modern. Viewers are greeted with an informative video on the homepage, which highlights the strengths of their company to their potential customers and users. By sharing information in a video format, it invites visitors to dive deeper into the site’s design and in turn are more likely to end up on one of the site’s landing page. The content has a pattern of moving from up and down, left to right, before going up and down again as you scroll. There is a lot of movement on the page but it’s incorporated so well that it doesn’t look messy or cluttered at all. Overall, the animations and the overall graphic design of the website give it a unique and creative vibe.
8. Coffee Address
It seems that the company is going for a clean and simple branding, and the website does a good job of staying true to its designated aesthetic. The entire page feels light, soft, and airy. It’s equipped with nice animations and imagery paired with decorative elements. There isn’t much going on but the deliberate and captivating combination of each element is what makes the website so enjoyable to scroll through. The simple and clean design of Coffee Address’ use of white space between the graphic design images makes this website design inspiration and goals for small businesses!
9. Minna
This website shows another great way to incorporate colors into their page. The product offerings and images are all complemented by a fun and youthful color palette, which makes it seem easy on the eyes and enjoyable to look at. The aesthetic matches their branding well, which is what makes it stand out on our list. Overall, it does a good job of promoting its products while showcasing its brand’s personality through their website’s design elements.
10. 9 Pokklonaya
The site’s design for this website is very polished and neat, which can be seen in the fonts and subtle animations. The color palette comes off quite sleek at first since it’s primarily composed of black and white, but a nice splash of vibrance comes in once orange is added. The contrast of the bold-colored text on a dark background really makes it stand out. If we had to describe the entire with using one word, it would definitely be ‘luxurious.’
11. Tenuta Sant’Apollonia
Yet another luxurious website on our list. From the color palette to the subtle animations, all elements of the site work well together and effectively highlight the products. The round sections and the animations complement each other smoothly as viewers scrolls through the page. The footer also looks premium, incorporating a chic font with a plain background. The product itself is simplistic, but it is presented in a way that makes it look very experimental and interesting. This website incorporates several unique usability elements which makes them a website design inspiration and a best website on our list.3
12. Palette
This is what a high-end E-Commerce experience looks like and a website design inspiration. The website matches the brand’s theme by making something as subtle as paint seem interesting. This can be seen in the swatches on the homepage, which look similar to a watercolor or eyeshadow palette. Customers will receive mix & match recommendations based on their selected color. The website is very pleasing to look at because of its incredible imagery and ideal use of typography. Its design is easy to navigate and provides a high-quality shopping experience for all users.
13. U-Trust
The website is very engaging and interactive, which encourages viewers to explore their page. The scroll is continuous and filled with dynamic animations. The use of parallax and typography is well thought out, growing bigger and bolder to suit the content of their respective sections. The micro-interaction holds the reader’s attention from the opening of the website up to the end, allowing them to keep scrolling and learning more about the company without getting bored.
14. Organic Basics
The website’s theme suits the brand well. The organic color scheme of the site matches their products, creating a minimal vibe that complement’s their brand’s personality. The elements are incorporated nicely. The homepage contains a lot of information and maximizes the space but the way it is designed doesn’t make the page look messy or cluttered at all. The loading animation when switching to another page is a nice touch as well. It adds a nifty transition while users navigate their website.
15. DashGo
The website offers a refreshing take on a monochrome color scheme. The entire website only uses black and white for its text, images, and elements but the way it is all integrated into the design does not look boring or dull at all. The animations are the highlight of its overall design. There is a drawn figure at the top of the website that leads the user as they scroll through the page, continuously transforming into different shapes and images with each section. This subtle animation enhances interactivity and makes the website fun to navigate despite the lack of color.
16. Health by Habit
The design of the website is a great match for their brand, specifically their products. The site uses colors that match their items’ packaging, creating a colorful and bright vibe as users scroll through the homepage. The images and graphics are aesthetically pleasing. We enjoyed the fun graphics and big fonts. Overall, the website looks happy and inviting, which could make it seem appealing to potential customers.
17. Lemkus
The website displays a good use of space and font. Images and product offerings take up the majority of the page, complemented by large graphic text. Everything is detailed by neutral tones and outlines, which adds a simple but eye-catching touch to its design. The only downside would be how the drag cursor appears with the size selectors. Aside from that, the website stands as a solid example.
18. Fills
This website is really easy to navigate. Users are greeted with various animations as their scroll through the homepage. The design is bright and fun, with a pretty color palette composed of light greens, pinks, and yellows. It radiates a natural vibe that is perfectly suitable for their brand. Their selection of items is sustainable and easy to sort through. Users can build bundles and mix & match textures with ease. It’s very easy to use and an enjoyable experience for viewers.
19. Magical Reflections: A virtual Art Experience
Interactive websites have become increasingly popular since the pandemic began, as many of us have been staying at home due to local health guidelines. Being immersed in virtual experiences like this website has become an effective way for users to bring their in-person activities online. The rendering, lighting, and models aren’t too complex but they produced an enjoyable outcome nonetheless. Aside from this website, there are many 3D artists creating similar content online, which often result in a unique experience each time.
20. Home Societe
Horizontal Scroll has been on the rise recently. This is our first time seeing a website use horizontal scroll throughout all of its pages. It was a bold move but it turned out well. It was executed beautifully across the website, filled with subtle moving animations. We enjoyed this website so much that it actually inspired us to create our own take on it! We have decided to use this as our main inspiration for our HITT project this year.
21. Flip a Clip
From the moment you open the website, you’ll see that its structure bears resemblance to the way Apple introduces its new products. This style is becoming increasingly popular among different brands and companies. It’s good that this website executed the trend in a way that makes it its own. The animations make it feel like you’re watching a video rather than scrolling through a page. Each scroll up and down feels like you’re hitting rewind or fast forward. It suits their brand’s theme well.
22. Moooi
The homepage is introduced with a beautifully animated jungle scene, which is enough to capture the reader’s attention at first glance. The animations are carried out throughout the entire website, strategically incorporated to emphasize the content it represents. The positioning of the images and other effects creates an enticing experience for viewers, keeping them captivated and immersed as they browse the site.
23. Quonata
The design for this website is incredibly timely and modern. The elements of the design work with their geometric-shaped logo, creating visually appealing combinations for all viewers. The layout of the site clearly displays brand awareness and encourages users to learn more about their company by going through their website. Its design and structure is cutting-edge and highly interactive to the last detail, including their custom cursor.
24. Niarra Travel
The website pairs beautiful imagery with smooth animation. This is another great example of a website that incorporates good storytelling into the structure of its pages. Their images are relevant to the message that they wish to convey, which is essentially what their company can do for their customers. The images are the main highlight of the website. Combined with the rest of its elements, it created an immersive and stunning experience for viewers.